指令银行教程(1.1)——积分榜指令的基本用法
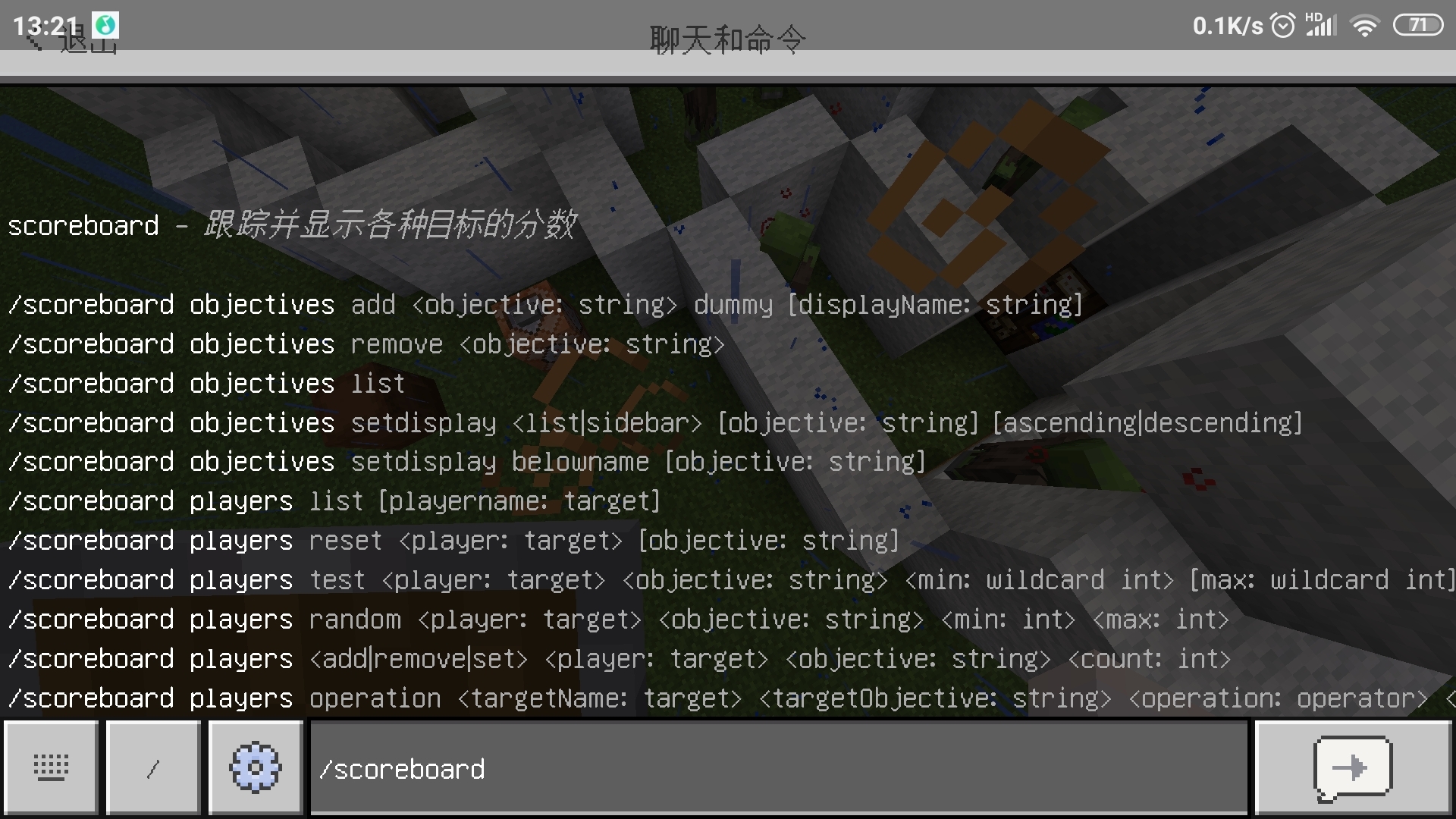
 图中可以看出/scoreboard指令有两个类型objectives和players 。我们先来教大家使用objectives。
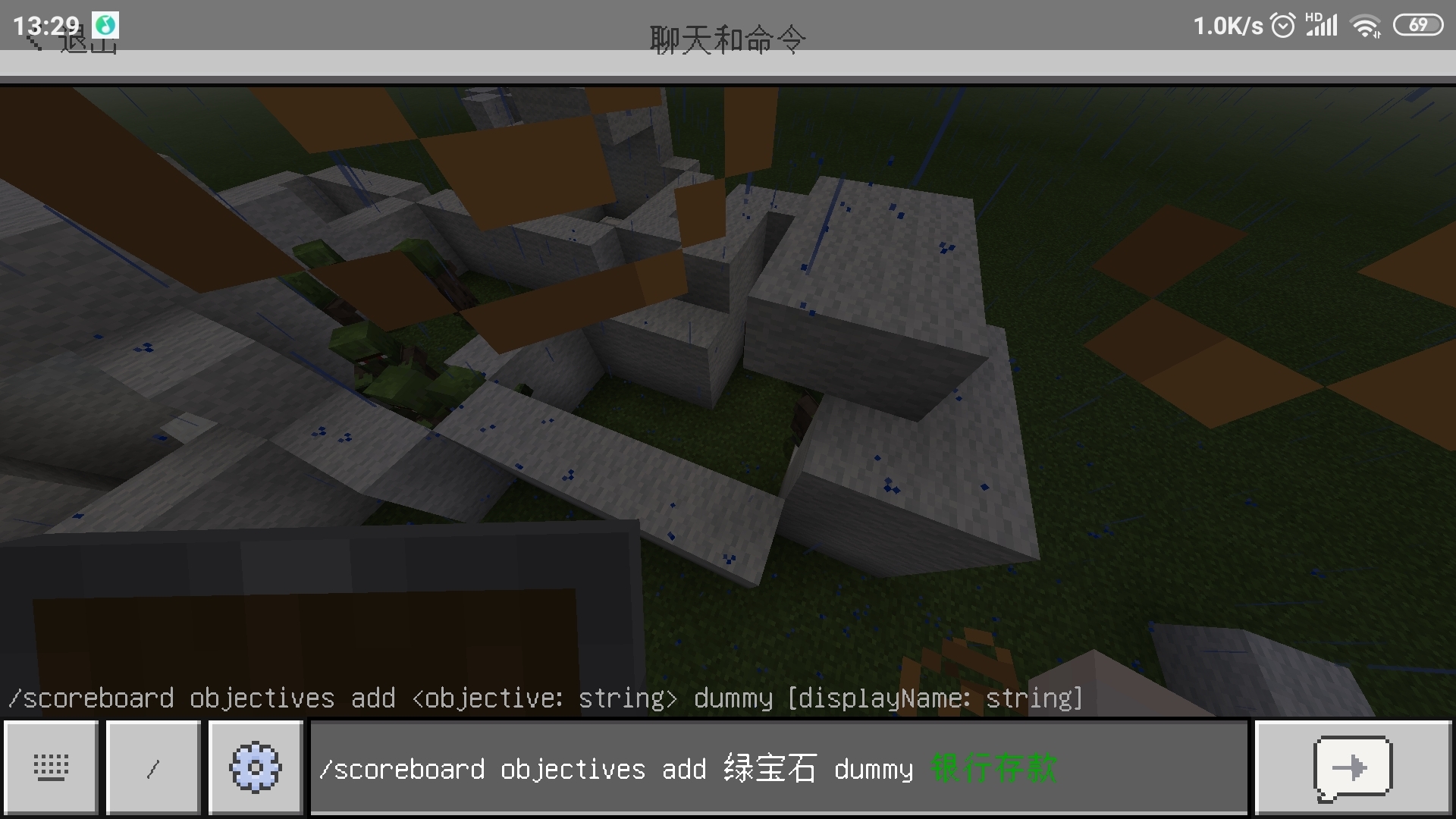
图中可以看出/scoreboard指令有两个类型objectives和players 。我们先来教大家使用objectives。 图中是添加积分榜add后面跟的是积分榜名称,如果是中文字数最多不能超过5个。dummy后面是积分榜显示的名称。积分榜的名称和显示的名称是有区别的,下面我会展示给大家看。
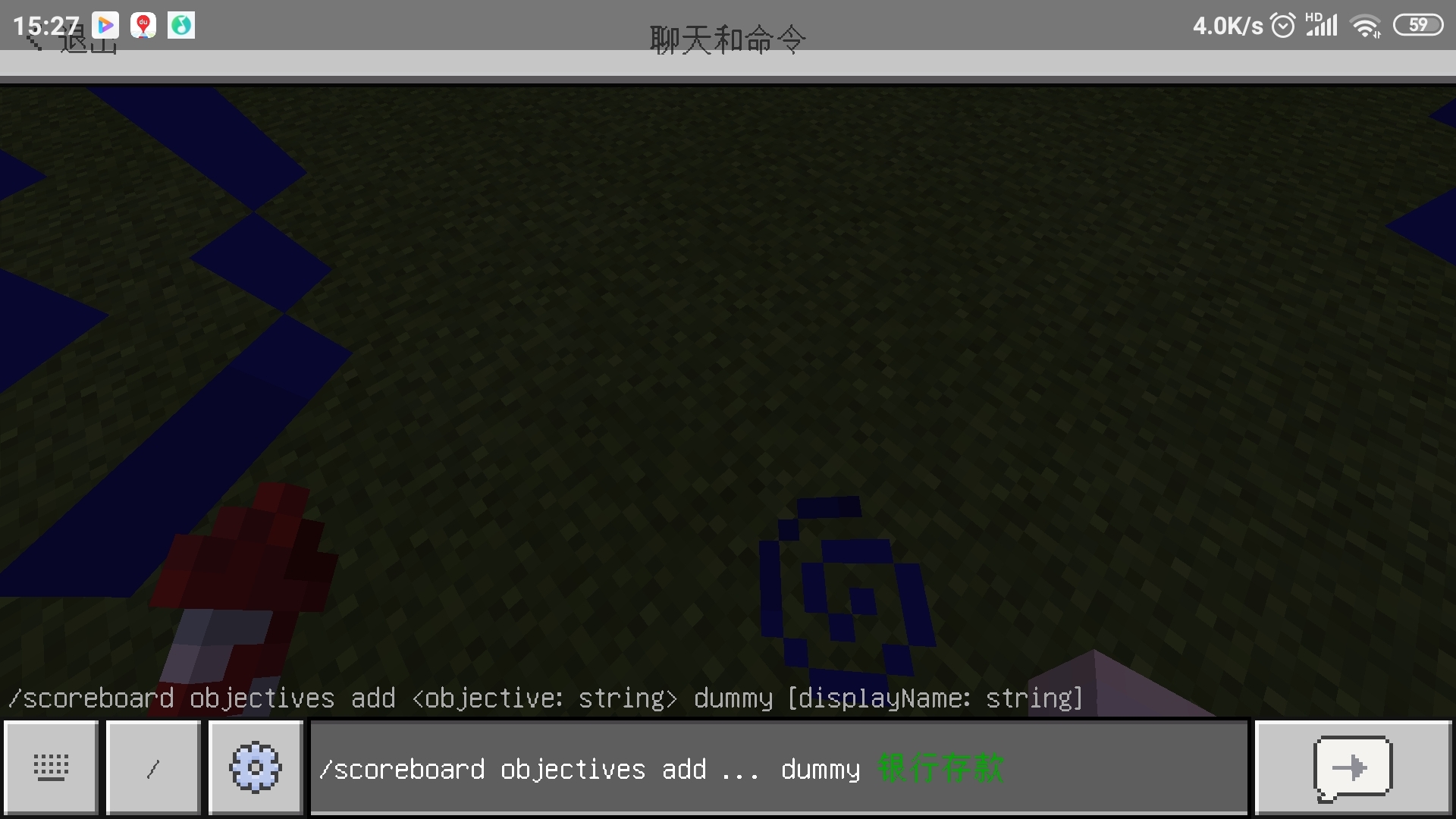
图中是添加积分榜add后面跟的是积分榜名称,如果是中文字数最多不能超过5个。dummy后面是积分榜显示的名称。积分榜的名称和显示的名称是有区别的,下面我会展示给大家看。 当然预防被开外挂的熊孩子恶意删除就,可以在积分榜名称的头尾加§k和§r进行加密处理。但是这样积分榜名称最多只能3个字。
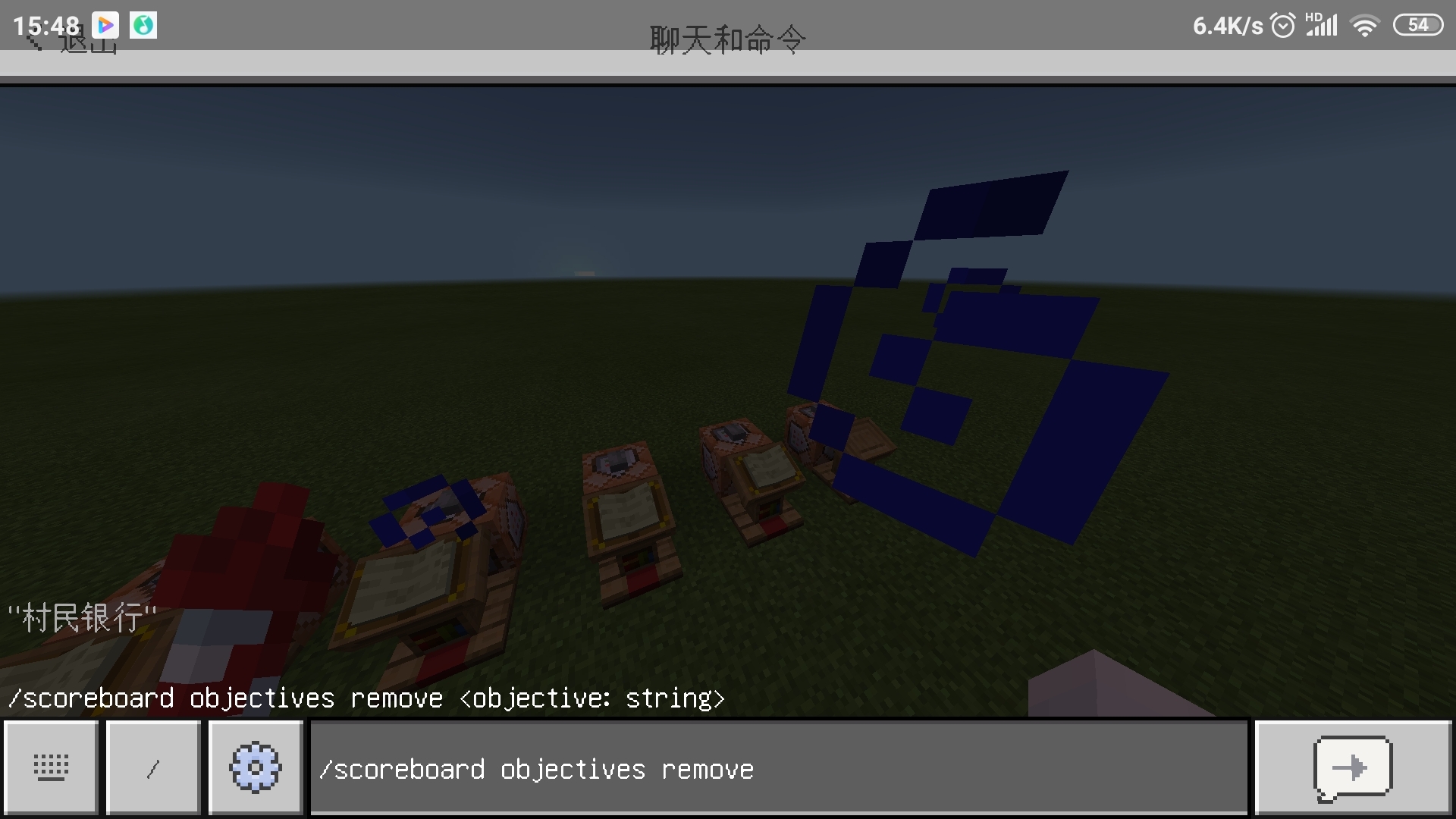
当然预防被开外挂的熊孩子恶意删除就,可以在积分榜名称的头尾加§k和§r进行加密处理。但是这样积分榜名称最多只能3个字。 图中是删除积分榜。
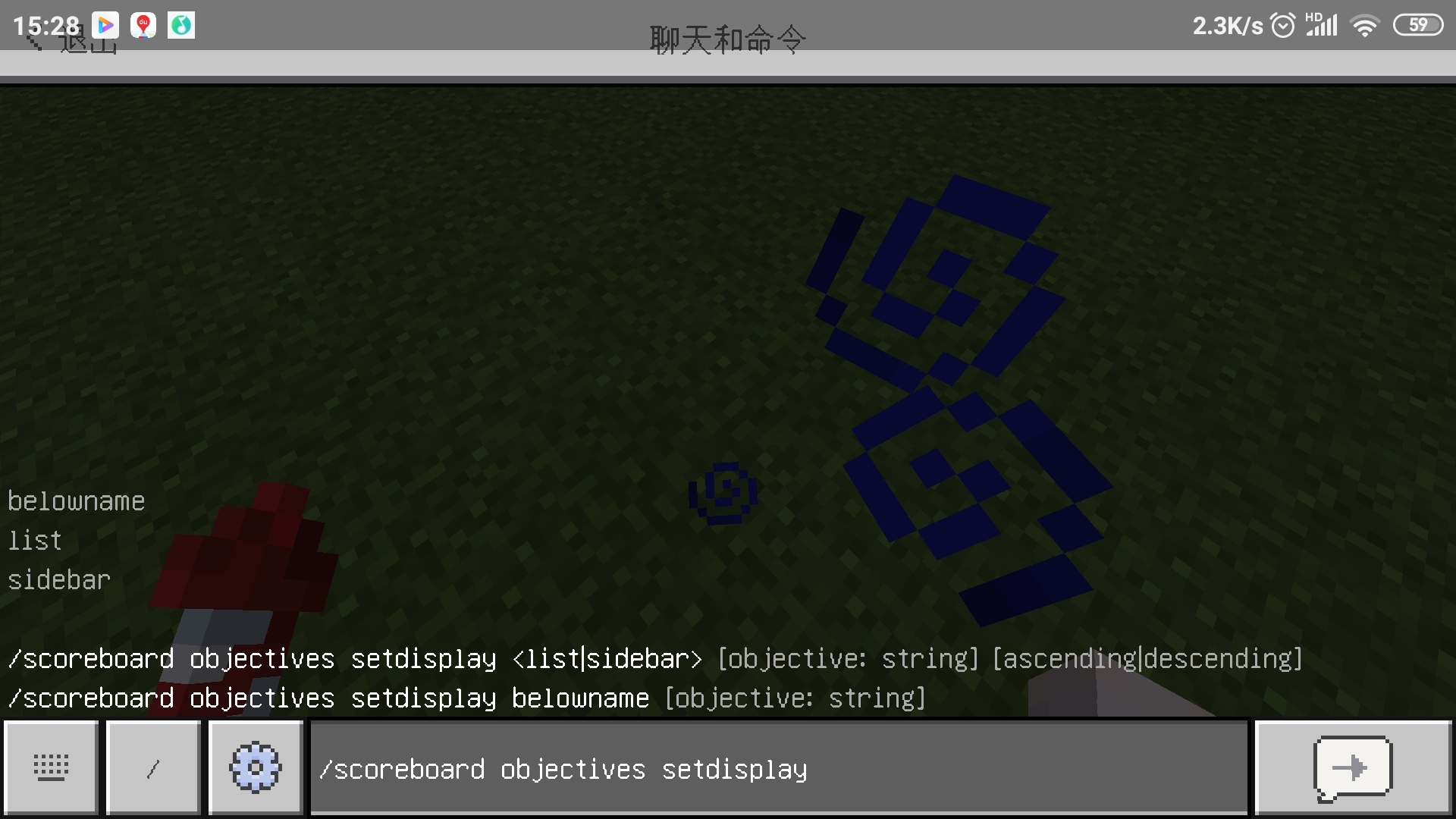
图中是删除积分榜。 积分榜的显示有sidebar、list和belowname。我具体介绍sidebar。
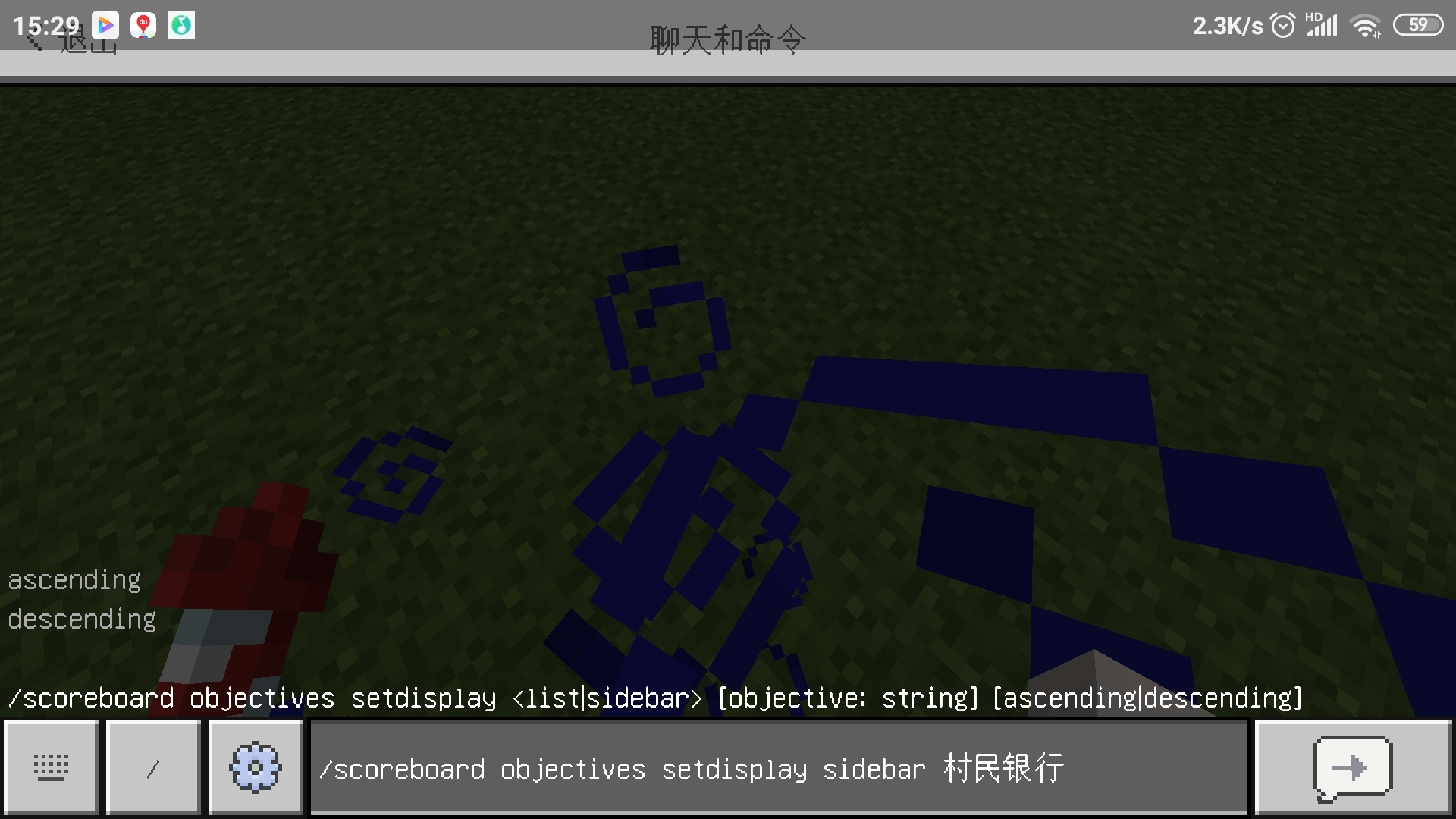
积分榜的显示有sidebar、list和belowname。我具体介绍sidebar。 这样可以在屏幕旁边显示积分榜的显示名称。
这样可以在屏幕旁边显示积分榜的显示名称。 效果像这样。
效果像这样。接下来是players的使用方法,见视频。
下一期教程:指令银行(1.2)如何用指令侦测积分榜的数值。
文本作者:回归运动
3779次浏览 36
相关推荐


